# ElementPopper
A small React component to create a variety of elements that require Popper, such as dropdowns, modals, multiselects, and more.
## Installation
### npm
```code
npm install --save react-element-popper
```
### yarn
```code
yarn add react-element-popper
```
## Demo
[https://shahabyazdi.github.io/react-element-popper/](https://shahabyazdi.github.io/react-element-popper/)
## Usage
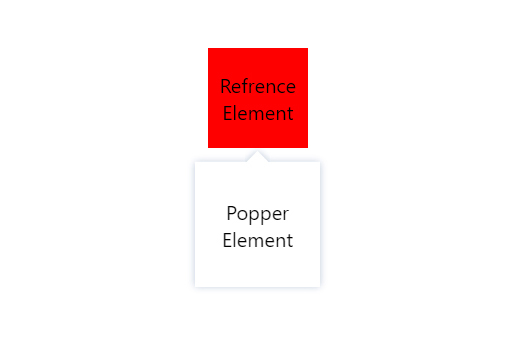
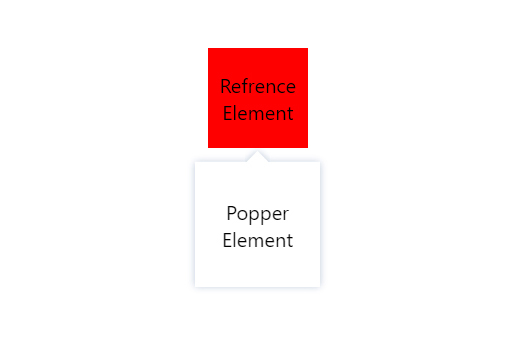
```javascript
import React from "react";
import ElementPopper from "react-element-popper";
import "react-element-popper/build/element_popper.css"; // arrow styles and shadow
export default function Example() {
const Component = ({ size, backgroundColor, children }) => {
return (
{children}
);
};
return (
Refrence Element
}
popper={
Popper Element
}
arrow
popperShadow
/>
);
}
```
## Availble props
| Name | Type | Default |
| ------------------- | :---------------------------: | :-------------: |
| element | React.ReactElement | |
| popper | React.ReactElement | |
| position | String | "bottom-center" |
| arrow | Boolean or React.ReactElement | false |
| fixMainPosition | Boolean | false |
| fixRelativePosition | Boolean | false |
| animations | Array | [] |
| popperShadow | Boolean | false |
| active | Boolean | true |
| offsetY | Number | 0 |
| offsetX | Number | 0 |
| zIndex | Number | 0 |
| containerStyle | React.CSSProperties | |
| arrowStyle | React.CSSProperties | |
| containerClassName | String | |
| arrowClassName | String | |
| ref | React.RefObject | |
| onChange | Function | |
| portal | Boolean | false |
| portalTarget | HTMLElement | |
## Availble Positions
| Position | Alternative |
| ------------ | :-----------: |
| top | top-center |
| bottom | bottom-center |
| left | left-center |
| right | right-center |
| top-start | top-left |
| top-end | top-right |
| bottom-start | bottom-left |
| bottom-end | bottom-right |
| left-start | left-top |
| left-end | left-bottom |
| right-start | right-top |
| right-end | right-bottom |
## Browser (none react-app)
```html
React Element Popper
```